
不少朋友问过我怎么更好的设计出网页的纹理背景是怎么填充出来的,在这里我分享一下给大家。
打开Photoshop的赶紧打开,教程开始啦:
先新建4×4分辨率72的透明画布(下图所示)

用1像素的黑色铅笔点出右侧的排列点点(下图所示)

菜单:编辑—定义图案(下图所示)

弹出的层点击确定(下图所示)

新建500×500的画布,背景白色(下图所示)

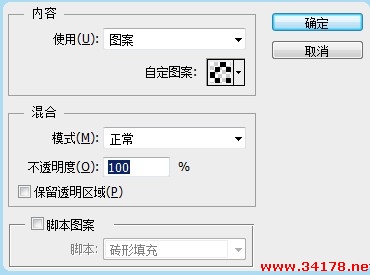
画布填充为蓝色#abdcf4新建一空图层,按shift+F5参数为下图所示,关键选项:图案 自定义图案 然后点“确定”(下图所示)

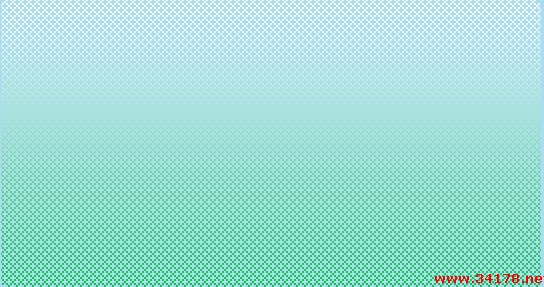
填充完毕把填充的图像设置渐变#FFF到#00c43c从上到下渐变然后放大看效果(下图所示)

来源:北京做网站公司(商视互联www.34178.net)
本文网址:
下一篇:网页广告设计中的望闻问切的运用
相关阅读:


 您的位置:
您的位置:



