做网站像素化背景图片
作者:商视互联 来源:北京做网站 日期:2013/7/28 17:12:51 热度:℃ [ 标签:网页设计 ]

第一步:
启动PS后,随便打开一张你想要的背景图,然后调整好大小后我们再继续,这会影响到我们最后的操作。

第二步:
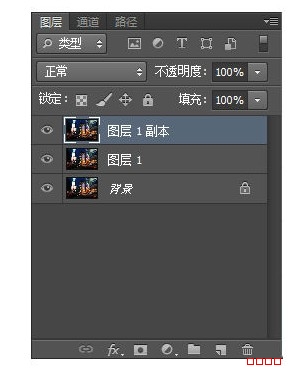
复制背景层两次。

第三步:
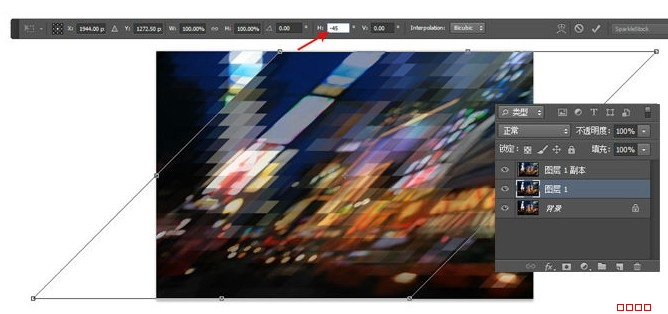
选中图层1副本,激活变换工具(ctrl/cmd的+T或编辑>自由变换),然后设置45度的水平倾斜。当你激活变换工具后,不平倾斜设置会显示在界面上方选项栏中,设置完成后,按ENTER键应用变换。

第四步:
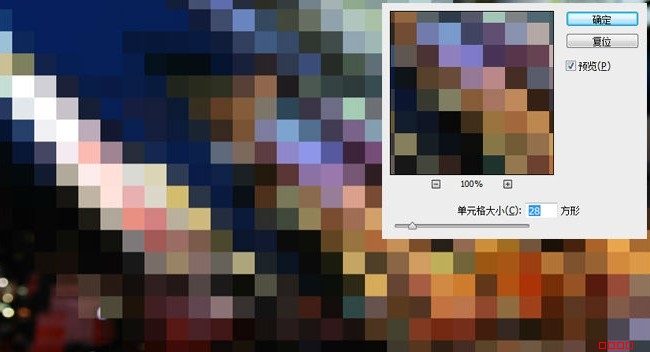
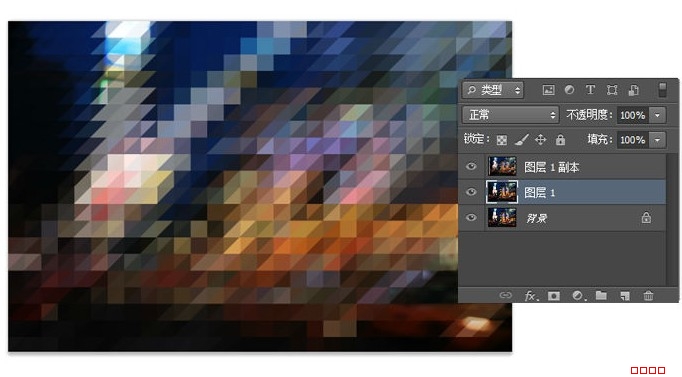
转到滤镜>像素化>马赛克。调整单元格大小,设置你喜欢的值,然后单击“确定”。

第五步:
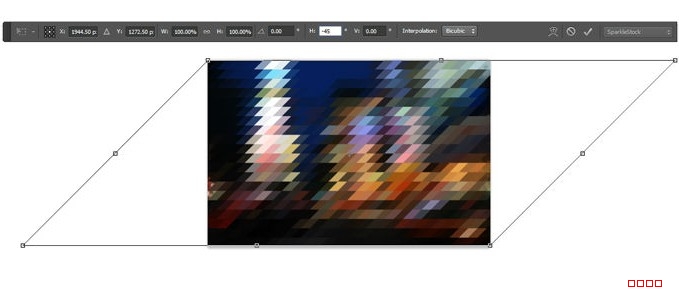
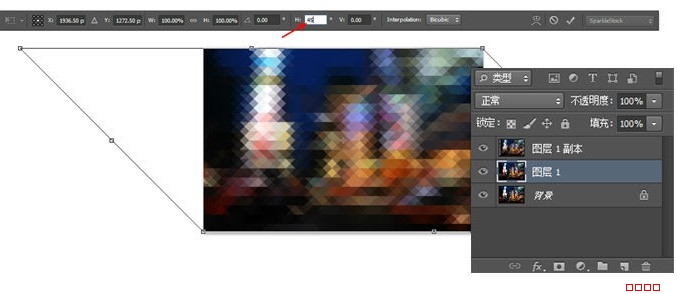
下一步,激活自由变换工具(CTRL/CMD的+T或编辑>自由变换),然后设置的水平倾斜设置为-45度。应用变换。

第六步:
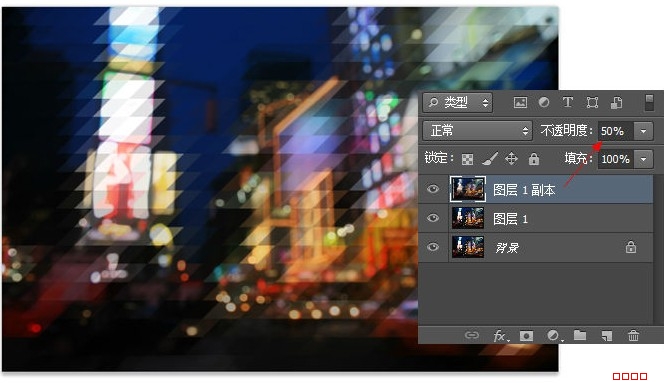
设置此图层的不透明度为50%,然后选择图层1。像前面几步一样做同样的步骤,但是进行转换的时候设置是相反的。

第七步:
选择图层1,激活自由变换工具(CTRL/CMD的+T或编辑>自由变换),然后设置为-45度的水平倾斜。(第一次做的变换是45,这次是-45。记住是跟前面设置相反的)

第八步:
跟前面做的一样,应用相同设置的马赛克效果,你可以按CTRL/CMD+F快速的设置效果。PS会自动把应用设置你上次做的滤镜效果。

第九步:
使用自由变换工具(CTRL/CMD的+T或编辑>自由变换)设置到45度的水平倾斜。

第十步:
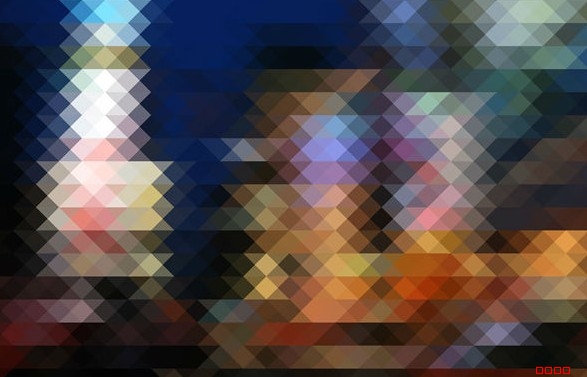
如图所示,我们几乎完成了,但如果放大来看,我们可清晰看到边缘没有对齐,为了解决这个问题,请按键盘上的箭头进行上上下下左左右右ABAB的操作方法来调整对齐。(下图是调整的前后对比)

这是最终效果图

其它案例应用效果观赏:

本文网址:
下一篇:网站的后期发展方面规划
相关阅读:


 您的位置:
您的位置:



